NodeJs和vue安装与配置
NodeJs和vue安装与配置
1、安装NodeJs环境
1、下载msi安装文件并安装至个人开发环境目录,打开D:\Environment\NodeJs目录,新建node_global和node_cache文件夹。
2、管理员权限打开cmd命令行窗口,输入如下命令。
1 | C:\Windows\system32>npm config set prefix "D:\Environment\NodeJs\node_global" |
3、配置环境变量
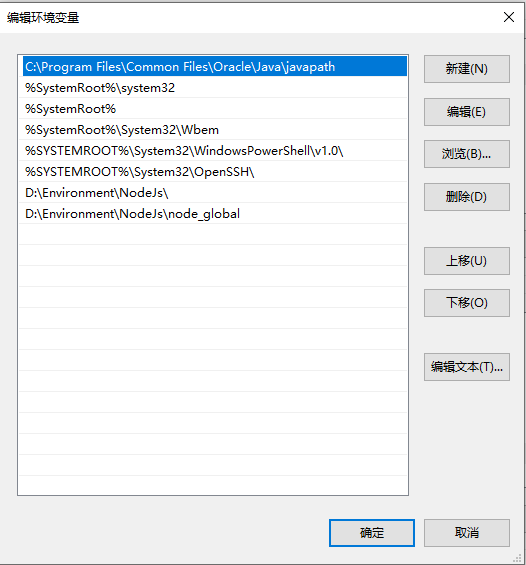
(1)系统环境变量Path新增:D:\Environment\NodeJs\node_global

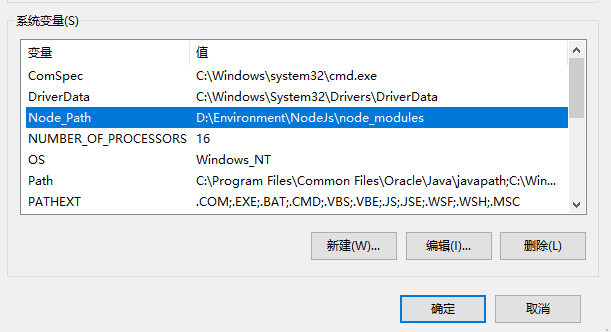
(2)新建环境变量Node_Path。

4、配置淘宝镜像源。
1 | C:\Windows\system32>npm install -g cnpm --registry=https://registry.npm.taobao.org |
2、vue安装
1、输入如下命令
1 | C:\Windows\system32>cnpm install --global vue-cli |
2、全局配置express框架
1 | C:\Windows\system32>cnpm install express -g |
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 淋竹调!
评论